Kritina Holden is a Human Factors specialist at Lockheed Martin–Space Operations and NASA, where she is responsible for performing applied research on HCI topics for the space environment. Kritina is author of numerous guideline texts in the areas of human-computer interaction and human performance.
Jill Butler is the founder and president of Stuff Creators Design Studio. She has worked as a print designer, information designer, and multimedia designer for herself and various companies in the Houston area. Jill served as a lecturer and taught design-related classes at the University of Houston and Kingwood Community College.

Dù là website, ứng dụng, trò chơi, hay marketing, chúng đều chia sẻ cùng một số nguyên tắc chung về thiết kế bên dưới. Đây là một quyển sách bỏ túi rất tiện để tham khảo cho tất cả designer.
Với 150 nguyên tắc chung về thiết kế, đây có thể xem là một cẩm nang về thiết kế. Sách được trình bày ngắn gọn, dễ hiểu cùng với ví dụ minh hoạ rõ ràng để ứng dụng. Đây là một quyển sách bỏ túi không thể thiếu cho tất cả designer.
UI (User Interface) : các nguyên lý chung về thiết kế giao diện của website, ứng dụng.
UX (User Experience) : các nguyên lý chung về thiết kế trải nghiệm của người dùng.
UX (Information Architect) : tập trung về phần tổ chức thông tin cho các ứng dụng có nhiều thông tin, phức tạp.
Game : các nguyên lý thường được áp dụng trong game, tuy nhiên vẫn có giá trị đối với các lĩnh vực khác.
Gestalt Psychology : một nhánh tâm lý học tập trung vào phân tích cách con người quan sát và ghi nhận thế giới xung quanh, cơ sở nền tảng của thiết kế UI.
Color Psychology : các hiệu ứng của một số màu sắc quan trọng: trắng, đen, xanh, đỏ, vàng, xanh dương.
UI (User Interface)
007 Alignment
Canh các thành phần UI theo hàng hoặc cột. Canh hàng sẽ tạo cảm giác thống nhất giữa các thành phần, đồng thời tăng tính thẩm mỹ chung.
011 Area Alignment
Canh các thành phần UI theo tâm của hình, chứ không theo cạnh. Áp dụng đối với các hình ảnh không đồng nhất (asymetrical). Cái này designer chỉ có thể canh bằng mắt.
019 Chunking
Nhóm thông tin lại để dễ nhớ hơn. Số lượng thông tin trí nhớ ngắn hạn (working memory) của chúng ta có thể xử lý là 4±1.
069 Highlighting
Nhấn mạnh một số thông tin hoặc hình ảnh bằng cách thay đổi định dạng, hoặc màu sắc nổi bật.
Không nên highlight quá 10% nội dung.
Đối với chữ, nên dùng in đậm hoặc in nghiêng/VIẾT HOA, nhưng KHÔNG nên dùng gạch dưới.
Các animation thu hút sự chú ý nhất. Do đó, chỉ nên dùng trong trường hợp khẩn cấp, vì animation cũng gây xao nhãng.
072 Iconic Representation
Dùng biểu tượng để tăng khả năng nhận diện.

- Similar: Thể hiện trực tiếp đối tượng.Rút tiền/Nạp tiền Khe rút tiền ATM.
- Example: Dùng ví dụ để thể hiện đối tượng.Nạp tiền tài xế Thay bằng biểu tượng GrabBike, GrabCar, tuỳ vào lịch sử sử dụng của người dùng,…
- Symbolic: Trừu tượng hoá đối tượng.Điểm thanh toán Map Marker trong các ứng dụng bản đồ
- Arbitrary: Không liên quan đến đối tượng, cần phải học ý nghĩa. Nguy hiểm sinh học
102 Picture Superiority Effect
Hình ảnh dễ nhớ hơn chữ viết. Hình ảnh được người dùng nhận diện nhanh hơn chữ viết.
Tuy nhiên, kết hợp hình ảnh & chữ viết sẽ tốt nhất.
078 KISS – Keep It Simple Stupid
Các thiết kế đơn giản dễ sử dụng hơn các thiết kế phức tạp. Do đó, mục tiêu của thiết kế KHÔNG phải thêm vào, mà là bớt đi đến lúc chỉ còn các thông tin tối cần thiết.
082 Legibility
Nội dung cần rõ ràng, dễ đọc, dựa trên kích thước, mặt chữ (typeface), tương phản và khoảng cách.
- Kích thước 9-12 point là tối ưu cho in ấn.
- Kích thước 15-25 pixel là tối ưu cho web.
- Dùng các typeface dễ đọc, hạn chế các loại cầu kỳ, phức tạp.
- Chữ tối trên nền sáng là tối ưu nhất.
109 Readability
Nội dung có dễ hiểu hay không. Đây là yếu tố thường bị bỏ qua nhất trong thiết kế.
Nên viết càng ngắn gọn càng tốt, tránh dùng cách thuật ngữ khó hiểu, với nội dung nhắm vào người đọc, hơn là diễn giải của người viết.
111 Recognition Over Recall
10 Usability Heuristics Chúng ta dễ nhận ra những cái từng biết tốt hơn là phải lục lại trí nhớ của mình.Chúng ta sử dụng hầu hết các tính năng trên máy tính dựa vào giao diện đồ hoạ mà ít khi nhớ các phím tắt.
Nên sử dụng các biểu tượng quen thuộc & chức năng của nó trong thiết kế giao diện để giúp người dùng có thể học nhanh.
UX (User Experience)
002 80/20 Rule
Một thiểu số sẽ có ảnh hưởng lớn hơn đến kết quả.
004 Accessibility
Thiết kế cần đáp ứng được càng nhiều người dùng càng tốt.
006 Affordance
Đặc tính vật lý của sản phẩm sẽ cho biết thao tác có thể thực hiện.
025 Confirmation
Xác nhận lại trước khi thực hiện thao tác để phòng ngừa lỗi. Có 2 cách cơ bản: hộp thoại và xác nhận 2 bước.
- Hộp thoại: hiện hộp thoại yêu cầu xác nhận lại hành động.Bạn muốn xoá toàn bộ thư mục “Hình ảnh 2010”? [Xoá toàn bộ thư mục (356 files)][Không xoá]
- 2 Bước: nhập thêm một thông tin để xác nhận lại.Nhập “XOÁ TOÀN BỘ” để xoá toàn bộ thư mục “Hình ảnh 2010”.[XOÁ TOÀN BỘ]
027 Consistency
10 Usability Heuristics Tính đồng nhất giúp ứng dụng dễ sử dụng hơn, vì không cần phải học lại. Nên tận dụng càng nhiều các UI tiêu chuẩn càng tốt.029 Constraint
Giới hạn hành động hay các giá trị nhập vào để hạn chế lỗi.
- Giới hạn vật lý: theo đường thẳng , theo trục , chặn lại (rào chắn)
- Giới hạn tâm lý: biểu tượng , quy chuẩn , mapping
031 Control
10 Usability Heuristics Các tuỳ chọn nên phụ thuộc vào mức độ thành thạo của người dùng.Người mới không nên có quá nhiều tuỳ chọn. Người dùng chuyên nghiệp nên có nhiều cách tuỳ biến hơn.
042 Errors
Khi hành động mang lại kết quả không mong muốn.
- Slips (lỡ tay): hành động khác với dự định.
Giảm thiểu bằng 006 Affordance, 025 Confirmation, 029 Constraint.Nhấn nhầm nút xoá, thay vì nút lưu. - Mistakes (sai lầm): chẩn đoán hoặc dự định sai.
Giảm thiểu bằng phản hồi rõ ràng, 086 Mappings và đào tạo.Màn hình tắt vì dây cắm lỏng, bạn nghĩ máy bị đứng nên restart máy. - Lapses (quên): quên thực hiện một hành động, hoặc quên bước mình đang thực hiện.
Giảm thiểu bằng báo động, checklist và 141 Visibility.Quên tắt bếp, để quên bản chính trong máy photo.
046 Feature Creep (Featuristis)
Đây là căn bệnh phổ biến nhất đối với tất cả sản phẩm, đặc biệt các sản phẩm có mặt đã lâu trên thị trường.
Việc liên tục thêm tính năng mới mà không nghĩ đến nhu cầu người dùng dẫn đến sản phẩm ngày càng phức tạp, nhiều lỗi phát sinh.
Có 2 động cơ chính:
- Bổ sung tính năng đối thủ đang có.Điện thoại ngày càng có nhiều camera.
- Khi công nghệ cho phép.Samsung Fold/Flip với màn hình dẻo.
052 Flexibility Trade-Offs
10 Usability Heuristics Mức độ linh động của sản phẩm tỉ lệ nghịch với khả năng dễ dùng và hiệu quả.Designer cần thiết kế cho cả hai người dùng: nghiệp dư (đơn giản, trực quan) và chuyên nghiệp (phím tắt, tùy chọn, plugins,…)
Cái gì cũng biết, nhưng không giỏi cái gì cả.
Jack of all trades, master of none.
068 Hierarchy of Needs
UX Design Pyramid Các mục tiêu cần đáp ứng của thiết kế để đạt kết quả tối ưu, lấy cảm hứng từ tháp nhu cầu của Maslow.- Functionality: đáp ứng được chức năng cơ bản.Thanh toán hoá đơn.
- Reliability: hoạt động ổn định trong thời gian dài.Không bị lỗi, mất kết nối, không quét được mã.
- Usability: dễ sử dụng.Có thể quét mã thành viên của cửa hàng & thanh toán hoá đơn dựa trên vị trí đang sử dụng.
- Proficiency: tăng năng suất công việc.Quản lý chi tiêu hàng tháng theo nhóm chi tiêu, tự động thanh toán hoá đơn hàng tháng.
- Creativity: có thể sử dụng để sáng tạo nhiều mục đích khác.Lì xì, lừa người khác chuyển tiền cho mình.
081 Left-Digit Effect
Người dùng có xu hướng chú ý đến số ngoài cùng bên trái khi xem giá. (đối với các ngôn ngữ đọc từ trái sang)
Giữa $29.99 & $30.00, chênh lệch không phải là 1 xu, mà là 1 đô-la.
Giá .99 biểu thị giá thấp & chất lượng thấp. Giá tròn số thì ngược lại: giá cao, chất lượng cao.
086 Mapping
Mối tương quan trong bố trí của nút điều khiển và vật bị điều khiển.
Mapping càng tự nhiên thì càng dễ điều khiển.
088 Metal Model
Con người tương tác với mọi thứ quanh mình bằng cách so sánh mô hình trong não (mental model) với thực tế. Chúng ta thường mắc lỗi khi mô hình này không khớp với thực tế.
095 Nudge
Phương pháp điều chỉnh hành vi người dùng mà không cần giới hạn lựa chọn hay thay đổi phần thưởng khích lệ (incentive).
- Smart Defaults: chọn mặc định tuỳ chọn có lợi nhất cho người dùng.Mặc định không nhận email quảng cáo khi đăng ký tài khoản (cái này thường bị lạm dụng ngược)
- Clear Feedbacks: phản hồi rõ ràng, ngay lập tức cho hành động.Ngay sau khi nhấn, nút [Thanh toán] mờ đi & có biểu tượng đang thực hiện để người dùng không phải nhấn liên tục nhiều lần.
- Visible Goals: mục tiêu có thể nhìn thấy được, để người dùng có thể đánh giá hành vi của mình.Đồng hồ báo tốc độ của xe lắp dưới bảng giới hạn tốc độ.
UX (Information Architect)
051 Five Hat Racks
5 cách sắp xếp thông tin phổ biến thường dùng.
- Alphabet: đây là cách đơn giản nhất, theo thứ tự A Z.Danh sách tỉnh/thành trong một miền.
- Category: nhóm các chức năng có liên quan nhau.Chi phí định kỳ hàng tháng: điện/nước/điện thoại/internet.
- Continuum: theo một giá trị định lượng.Sắp nhóm chi tiêu theo số tiền trong tháng.
- Location: theo vị trí địa lý.Nhóm danh sách tỉnh/thành theo Bắc/Trung/Nam.
- Time: theo dòng thời gian.Log giao dịch.
067 Hierarchy
Là cách đơn giản nhất để thể hiện cấu trúc phức tạp.
Có ba cách thể hiện phổ biến: hình cây, lồng vào nhau và bậc thang.
080 Layering
Trình bày thông tin theo nhiều lớp khác nhau, nhằm giảm mức độ phức tạp của thông tin.
104 Progressive Disclosure
Phương pháp giảm thiểu độ phức tạp, bằng cách chỉ hiển thị vừa đủ thông tin cần thiết.
Chia thông tin thành nhiều lớp khác nhau, và chỉ hiện thông tin của lớp cần thiết. Hoặc chia thành nhiều bước tuần tự để giảm tải cho người dùng.
Dùng để giảm thiểu độ phức tạp của thông tin, chỉ hiện những thông tin và chức năng cần thiết.
Các thông tin chi tiết có thể xem trong log.
Có thể dùng để phân biệt giữa người dùng nghiệp dư (hiện ít thông tin) và chuyên nghiệp (hiện đầy đủ thông tin)
Game
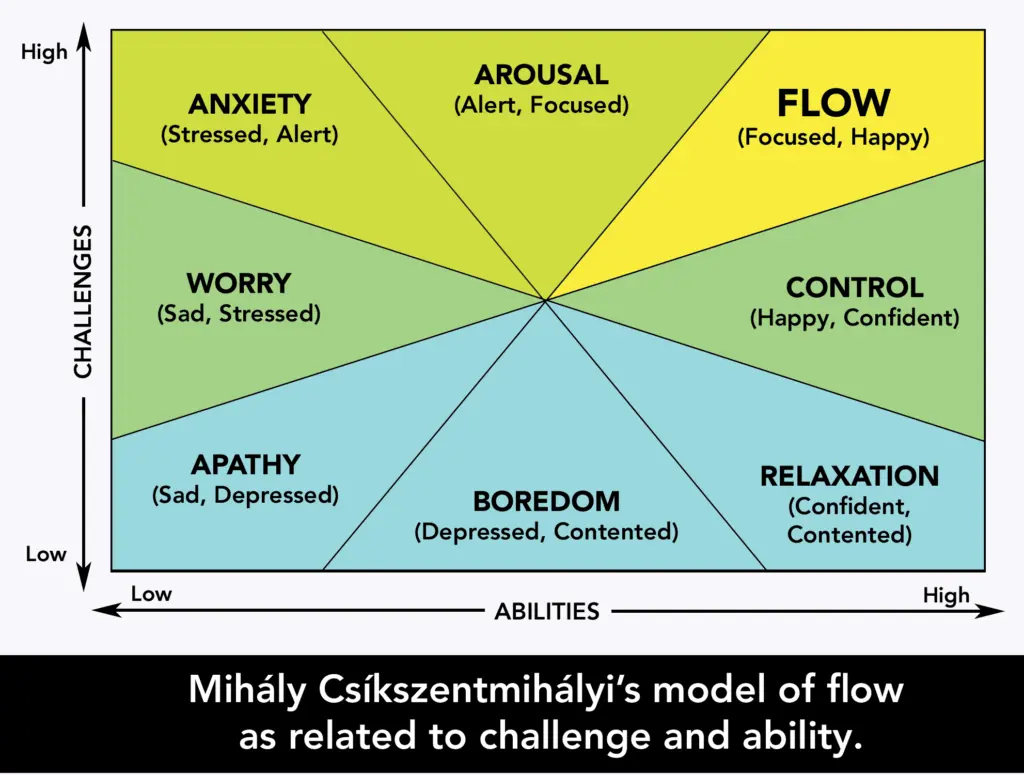
053 Flow
Trạng thái chúng ta đạt đến khi thách thức gần với khả năng. Đây là một yếu tố quan trọng trong thiết kế game.

058 Gamification
Áp dụng các thiết kế game vào các ứng dụng, tổ chức để tăng trải nghiệm người dùng.
Có một số yếu tố chính thường được áp dụng:
- Goals: mục tiêu hướng đến phải rõ ràng và khả thi.Hoàn thành 3 vòng tròn trên Apple Watch.
- Progress: ghi nhận quá trình hoàn thành mục tiêu bên trên để người dùng biết và phấn đấu.Ghi nhận bước chân và thời gian tập thể dục mỗi ngày.
- Feedback: thường xuyên phản hồi và khuyến khích người dùng hướng đến mục tiêu.Khuyến khích tăng thời gian tập thể dục khi bạn thường xuyên vượt chỉ tiêu, hoặc giảm xuống khi bạn thường xuyên lỡ.
- Free choice: tất cả hoạt động hoàn toàn tự nguyện, không giống như công việc.Không “phạt” khi bạn lỡ không hoàn thành.
- Rewards: có phần thưởng khi hoàn thành.Mỗi tháng sẽ có một huân chương khác nhau, số KM chạy trong tháng, thời gian chạy lâu nhất,…
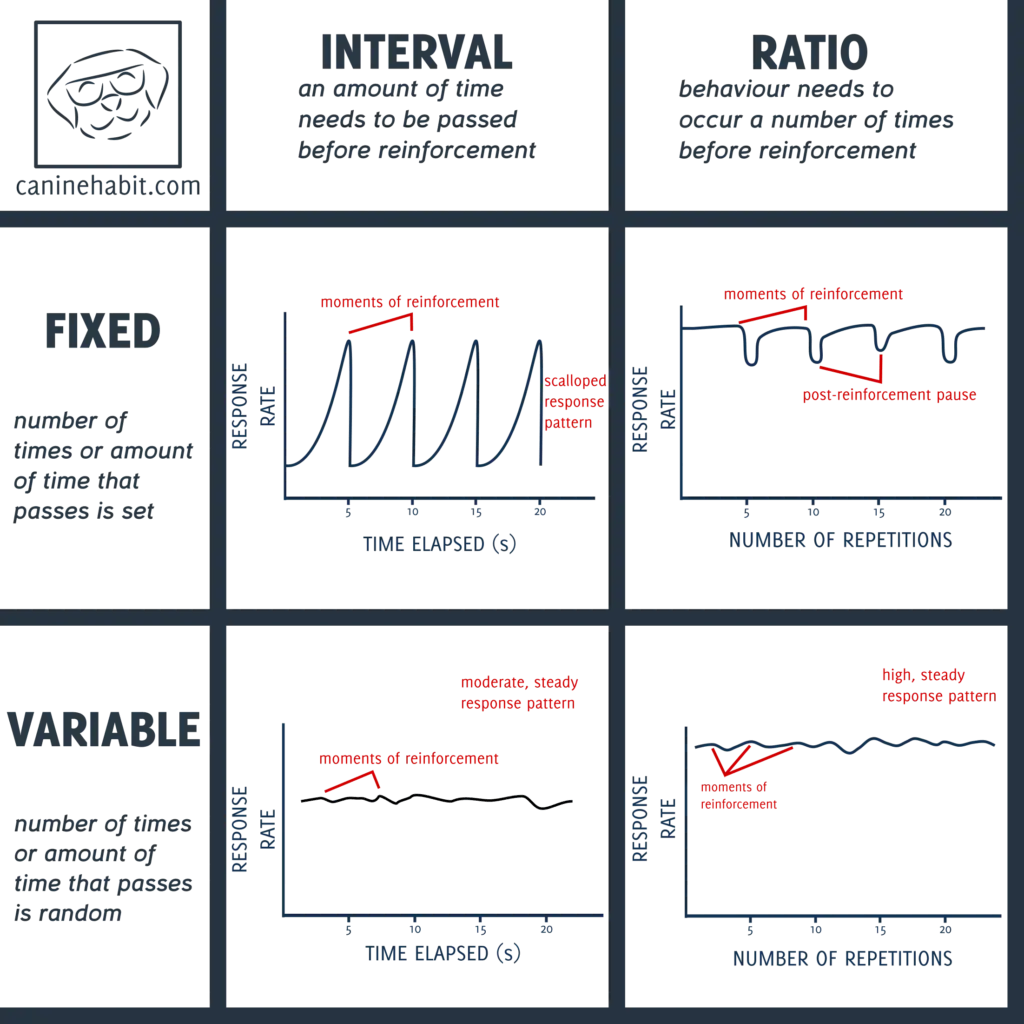
097 Operant Conditioning
Một phương pháp thưởng & phạt để điều chỉnh hành vi. Thường được áp dụng rộng rãi trong game.
Yếu tố quan trọng nhất thường áp dụng là lịch phát thưởng (schedules of reinforcement ).

- Fixed interval: thời gian cố định. Phần thưởng có sau một khoảng thời gian cố định. Chỉ khuyến khích người chơi quay lại khi qua ngày mới.Quà tặng hàng ngày.
- Variable interval: thời gian không cố định. Khuyến khích người dùng quay lại thường xuyên hơn, vì không biết khi nào sẽ nhận thưởng.Kiểm tra email, tin nhắn Facebook, câu cá.
- Fixed ratio: tỉ lệ cố định. Khuyến khích người chơi sẽ cố gắng khi sắp đến mốc thưởng, sau đó giảm hoạt động xuống.Quà tặng khi đạt một mốc level.
- Variable ratio: tỉ lệ ngẫu nhiên. Đây là hoạt động gây nghiện nhất cho người chơi, vì tính ngẫu nhiên của phần thưởng.Máy slot, gacha
- Continuous: liên tục. Khuyến khích người dùng chơi liên tục đến khi nhận hết phần thưởng.Mỗi trận thắng sẽ nhận được vàng.
107 Prototyping
Phát triển nhanh các bản thử nghiệm để thử ý tưởng trước khi bắt tay thực hiện.
118 Satisficing (satisfy+suffice)
Tri túc (thoả mãn+vừa đủ).
Một chiến lược giải quyết vấn đề bằng cách chọn giải pháp thoả mãn vừa đủ (satisficing) hơn là tối ưu (optimal).
Khi thời gian giới hạn, chọn giải pháp thoả mãn vừa đủ luôn hiệu quả hơn giải pháp tối ưu.
Gestalt Psychology
Gestalt là một trường phái tâm lý học tập trung vào phân tích cách con người quan sát và ghi nhận thế giới xung quanh.
Có thể xem cách ứng dụng trong thiết kế Web UI ở uxmisfit.com .
021 Closure
Xu hướng xem các vật bị ngắt quãng là một thể thống nhất.
023 Common Fate
Những đối tượng di chuyển cùng hướng với nhau được xem là có liên hệ với nhau.
049 Figure-Ground
Xu hướng phân biệt tiền cảnh – hậu cảnh và chú ý đến tiền cảnh hơn.
062 Good Continuation
Xu hướng xem các đường thẳng hoặc cong sẽ tiếp tục đi theo một hướng.
079 Law of Prägnanz
Xu hướng xem hình ảnh là đơn giản và hoàn thiện.
108 Proximity
Những thành phần nằm gần nhau thì có liên quan với nhau hơn các thành phần ở xa.
Đây là yếu tố quan trọng nhất để xác định mối liên hệ của các tính năng trong giao diện.
127 Similarity
Những thứ tương tự nhau thì có liên quan với nhau hơn: màu sắc, biểu tượng, hình dạng (silhouette),…
- Màu sắc là thể hiện sự tương tự này hiệu quả nhất, chỉ nên dùng 3-4 màu chính trong giao diện.
- Dùng biểu tượng/hình ảnh đơn giản để dễ nhận ra điểm khác biệt.
Thường dùng kết hợp với 108 Proximity.
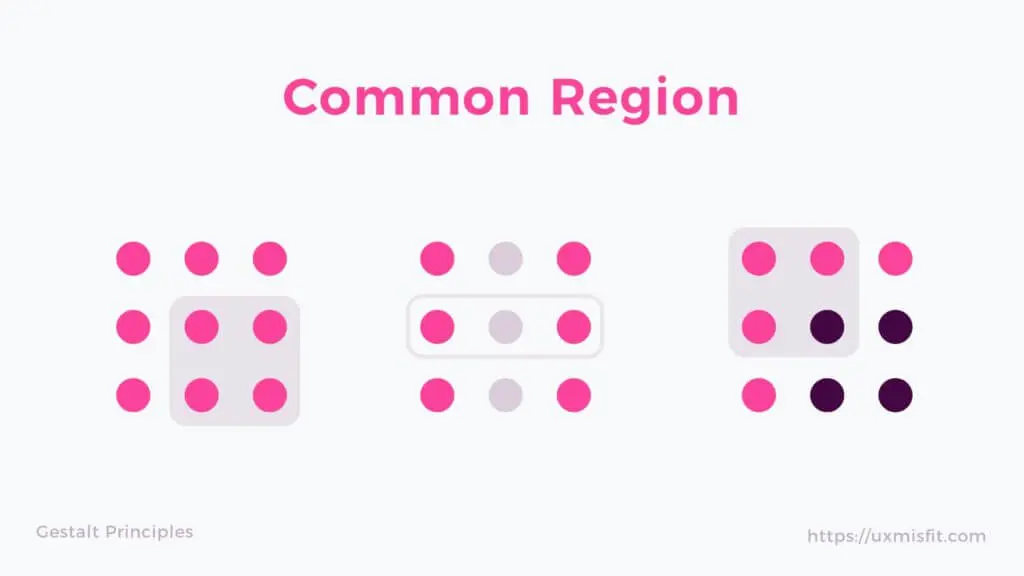
139 Uniform Connectedness (Common Region)
Những thứ được nối với nhau hoặc chung một hộp có liên quan nhau.
Nguyên tắc này thể hiện phân nhóm rõ nhất, lấn áp các cách nhóm khác: 108 Proximity, 127 Similarity.
Color Psychology
Ý nghĩa của màu sắc thường bị ảnh hưởng bởi yếu tố văn hoá, do đó cần xét đến yếu tố văn hoá khi thiết kế.
016 Black Effects
Màu đen thường tượng trưng cho cái ác, hung hăng, áp dụng cho tất cả các văn hoá.
Tuy nhiên, các sản phẩm có màu đen thường được xem là cổ điển, sang trọng, trường tồn.
017 Blue Effects
Xanh dương là màu phổ biến nhất, tượng trưng cho nước. Được xem là thân thiện và hoà bình.
Màu xanh dương có ảnh hưởng đến chu kỳ giấc ngủ của chúng ta: ánh sáng xanh giúp tập trung vào ban ngày, nhưng khó ngủ vào ban đêm.
063 Green Effects
Xanh lá thường được xem là an toàn và an ninh. Ngoài ra, xanh lá cũng thường được xem là màu thiên nhiên và bền vững.
Không gian cây xanh sẽ giúp giảm stress, khuyến khích giải quyết vấn đề và sáng tạo.
Màu xanh trong đèn giao thông đồng nghĩa với đi, do đó phù hợp với các nút Xác nhận, Đồng ý.
112 Red Effects
Màu đỏ khiến phụ nữ sexy hơn, khuyến khích các hành vi cạnh tranh, giảm các hành vi hợp tác.
Màu đỏ được sử dụng trong giao thông để báo hiệu dừng, nguy hiểm, do đó phù hợp với các thông báo lỗi, nút Đóng.
148 White Effects
Màu trắng thường gắn liền với điều tốt, an toàn. Tương tự với màu đen, màu trắng cũng được xem là cổ điển, sang trọng và trường tồn.
149 Yellow Effects
Là màu gây dễ nhận ra nhất đối với mắt người, có thể xuất phát từ khả năng phát hiện trái cây chín. Rất thích hợp dùng để thu hút sự chú ý.